Architecture Research and Design: Design Guide
Problems and Solutions
Recalling information described in “Background Research” and “Technical Research”, and linking the two in one:
| Show code | ReactJS framework | It is the best library to specify each component separately. Although, it is not the best in terms of writing “end-to-end” application, we do not need such. Additionally, it is very commonly used allowing greater support by third-parties. |
|---|---|---|
| Show compilation result of the running code | ReactJS framework | Same reasons as above stated. |
Additionally to the above stated, we have chosen to use Bootstrap 3 as a main framework to maintain the general look of the Design Guide website. More about the reasons in Technical Research.
Overall Solution
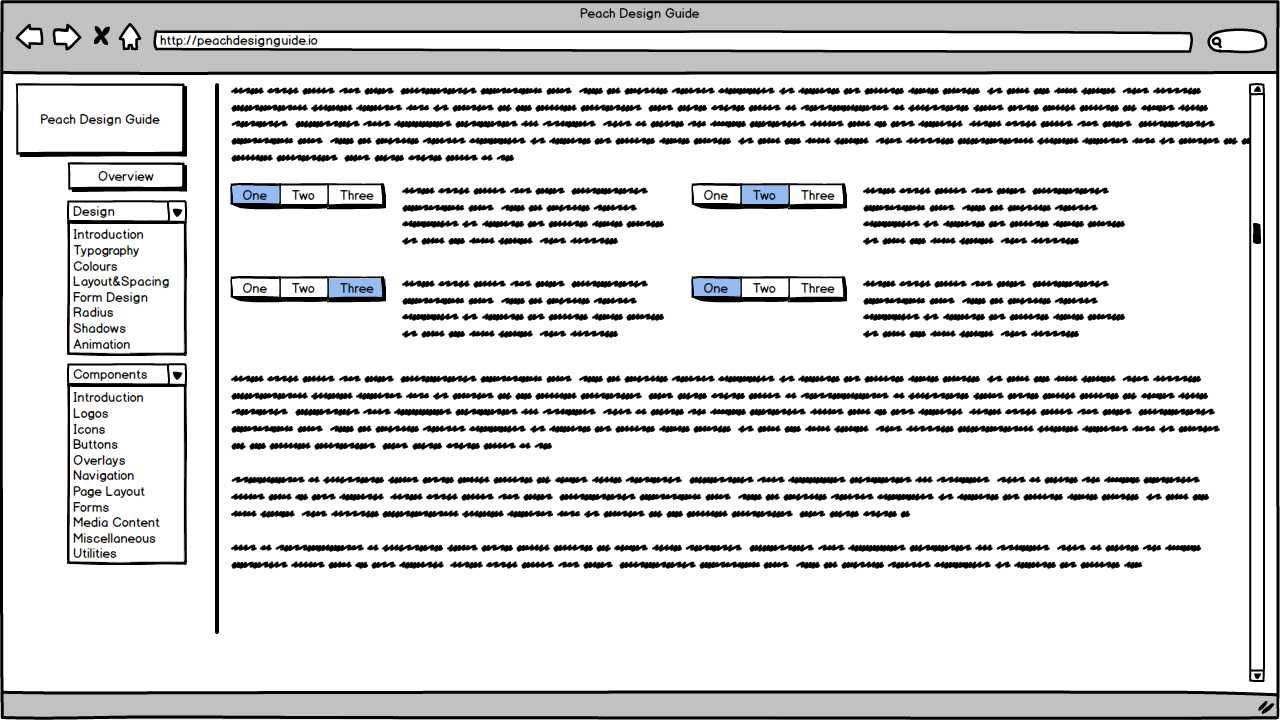
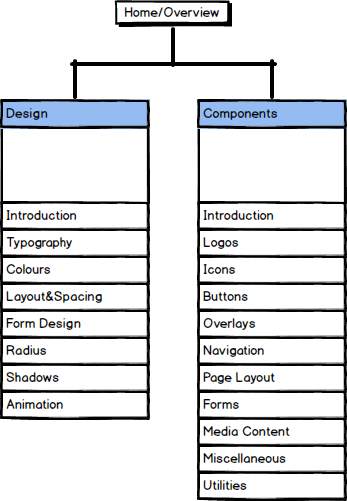
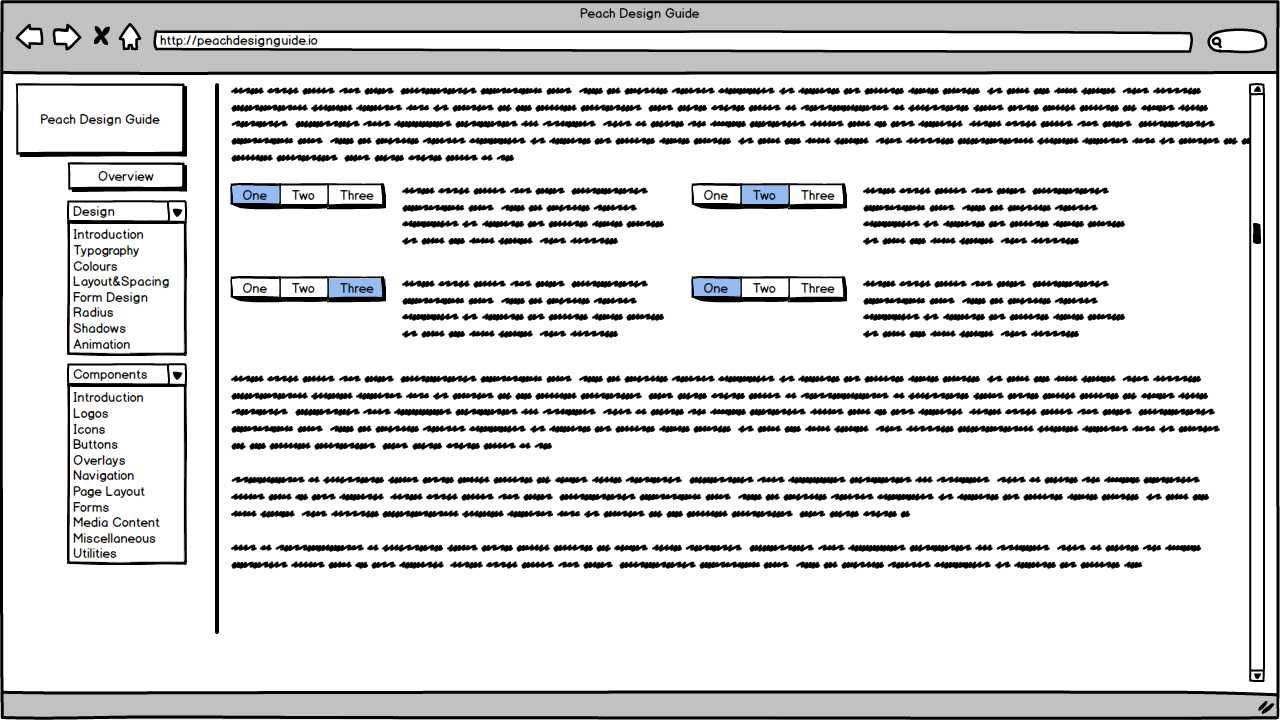
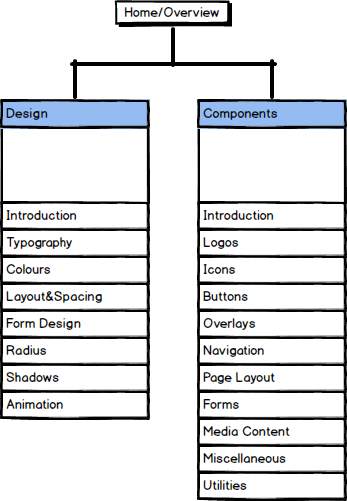
Prior to any development and after researching the website, we have produced some mockup pictures of the sitemap and menu features to better illustrate the website between the team-members and the client. Here are the examples:
Click on any picture to expand.




After considering the sitemap, confirming the requirements with the client and receiving all the needed files to continue the development from the previous teams, our team have moved to the actual programming of the website accordingly to the designed architecture and specified requirements. To see the prototype, click here.
