User Interface Design and Development
Design Guide Mockup
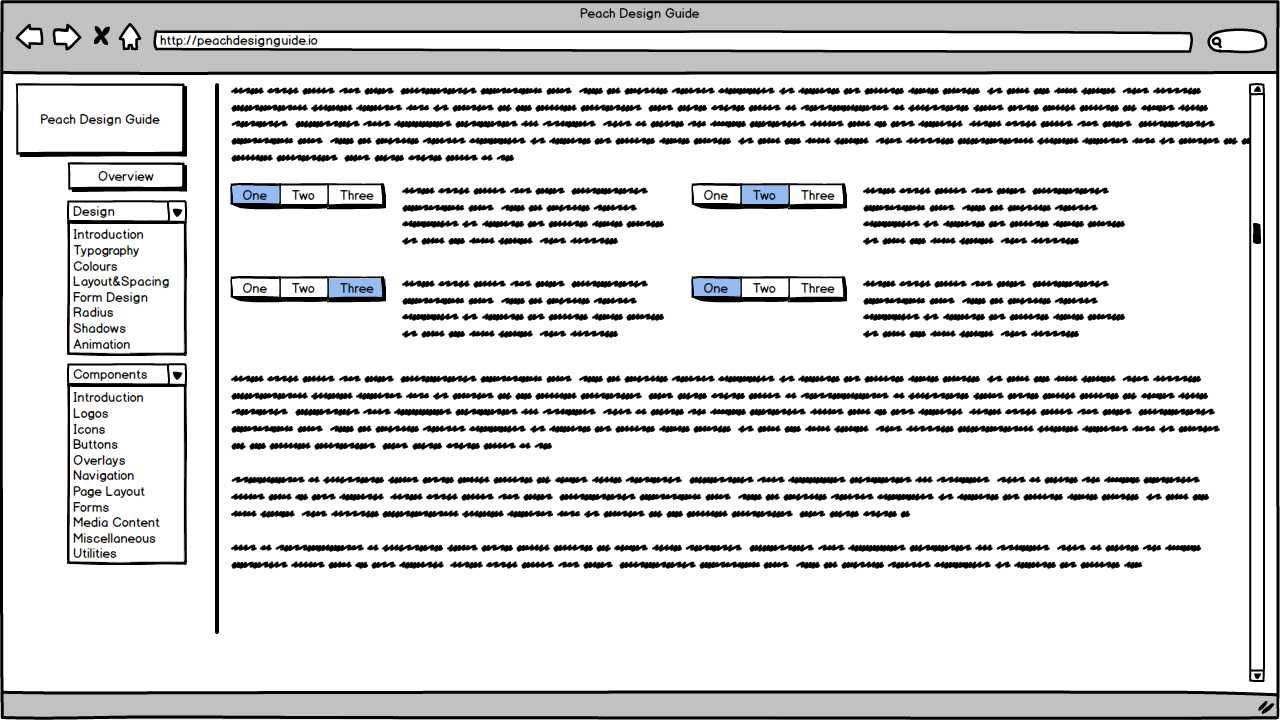
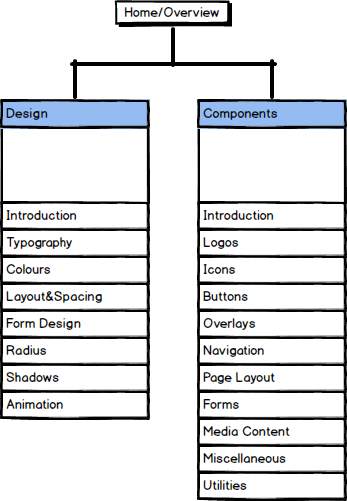
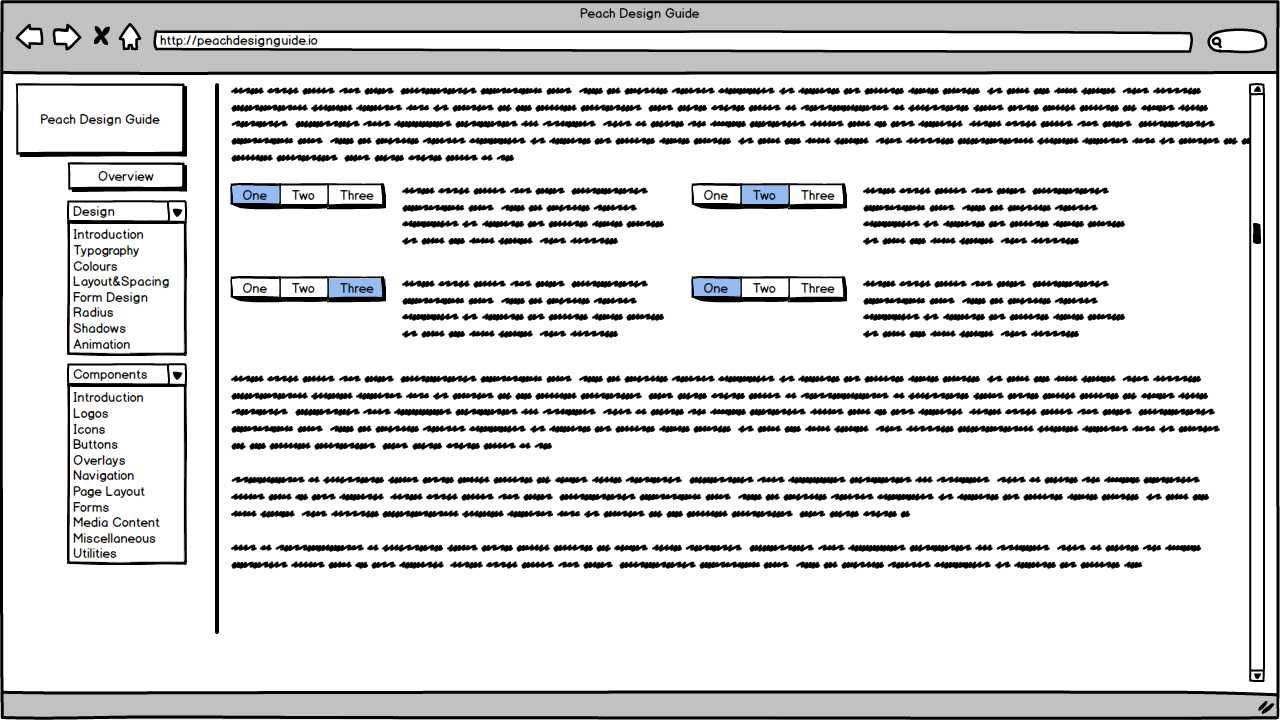
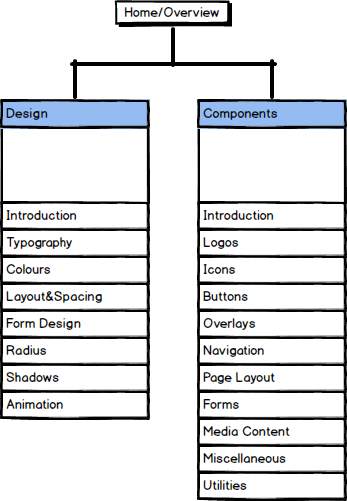
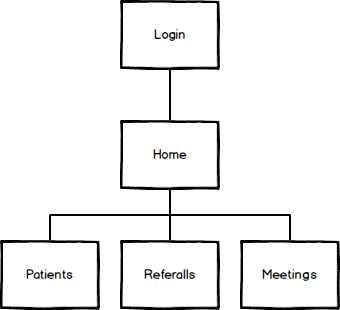
These mockups were produced prior to production to gain more understanding of the aesthetics and layout of the design guide. As the “Site Map Mockup” shows, the design guide is composed of three main sections: home, design and components. There is a persistent left sidebar which the user may use to navigate to any of these sections at any time. Design and component sections include their own sub sections and this makes up for the bulk of the content of the website.
The “Design guide page mockup” shows what a single component or design is presented in the design guide. The usability requirements ask for logical access to design guide elements and components. Thus the UI has been designed to accommodate this through categorisation all necessary content into “Design” and “Components” which can be accessed via the left side panel. This panel allows the user to easily identify and navigate to the section of interest.
Read related description of the architecture following this link.
Click on any picture to expand.




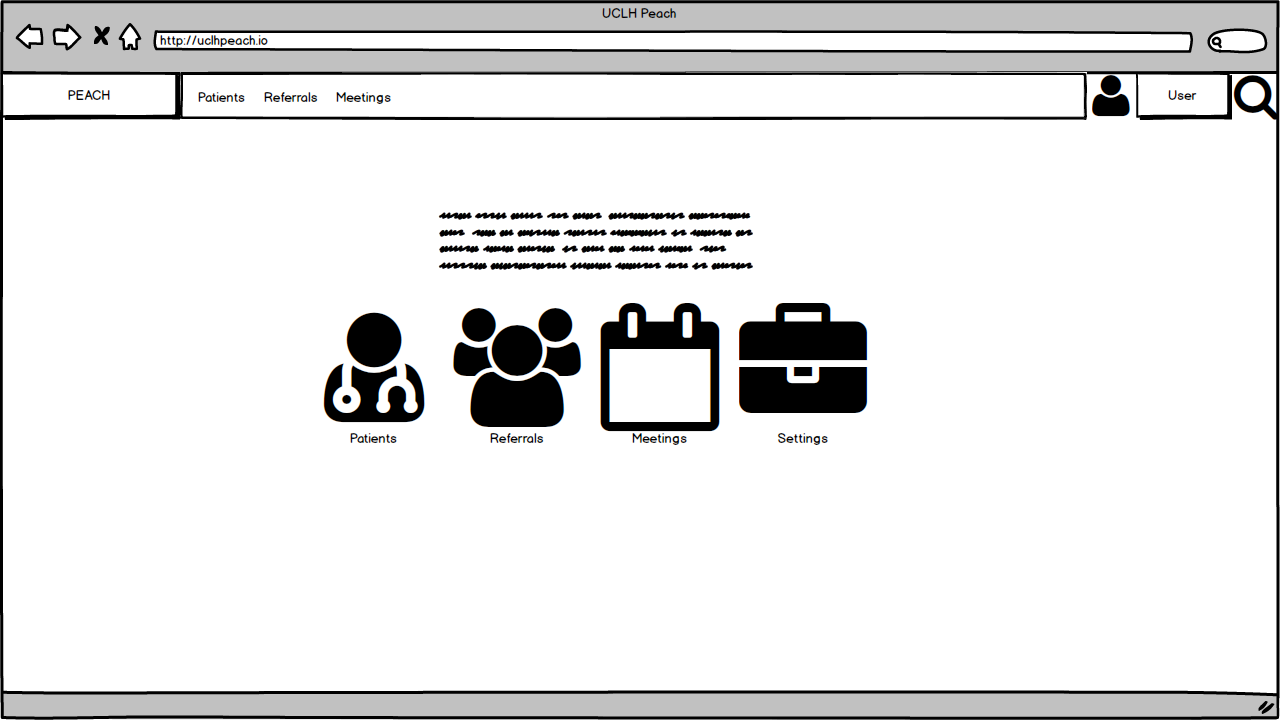
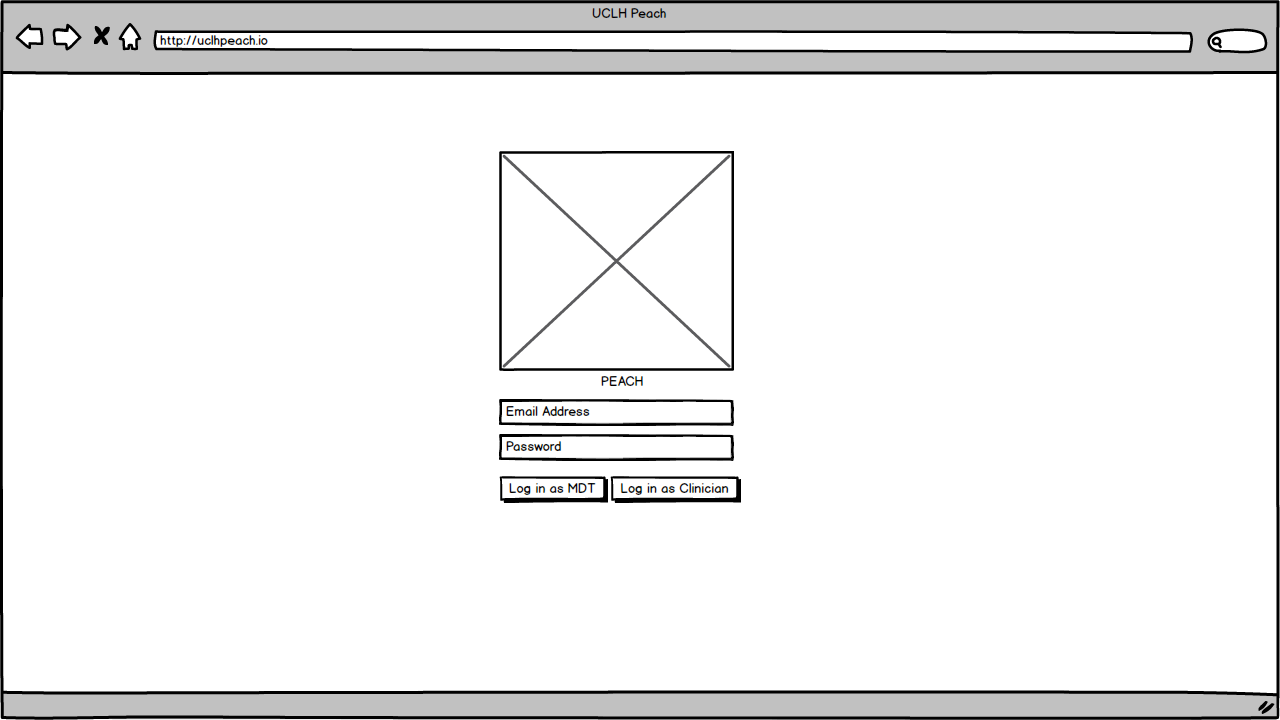
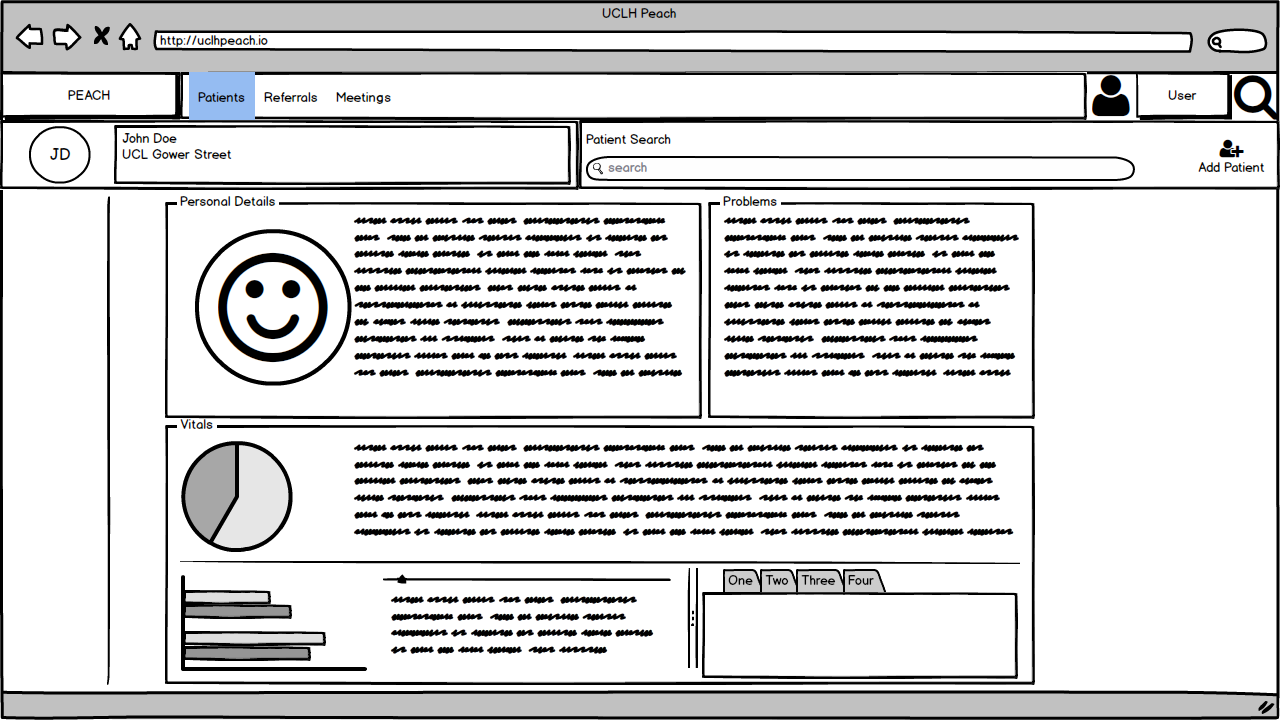
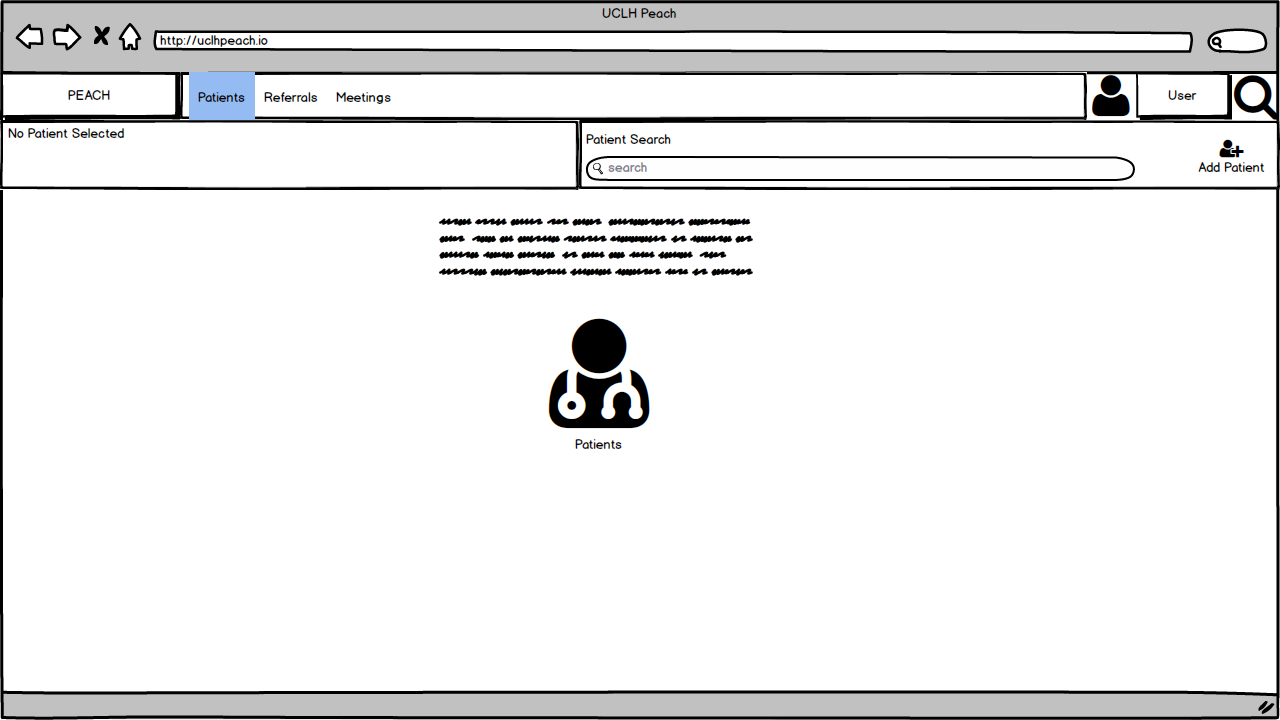
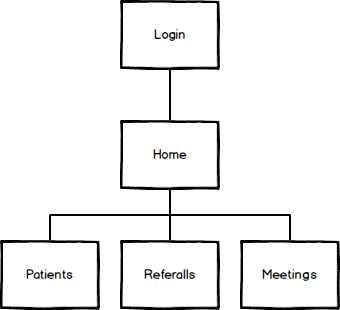
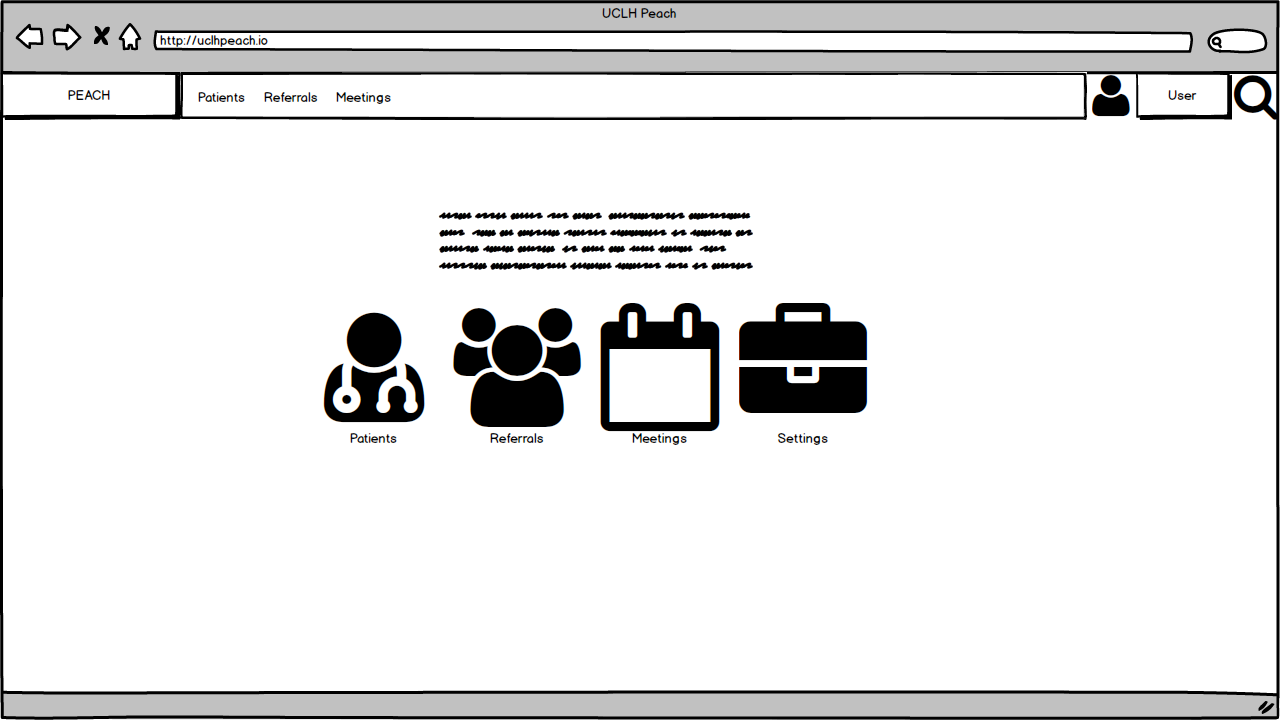
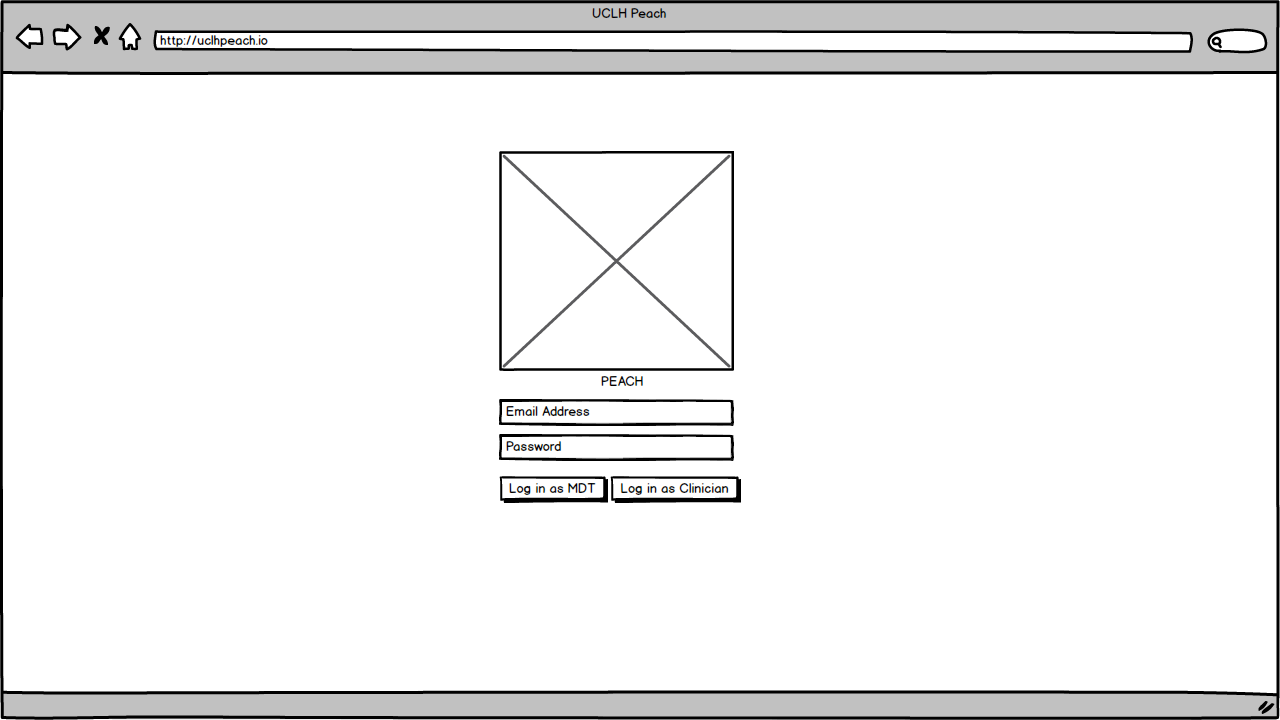
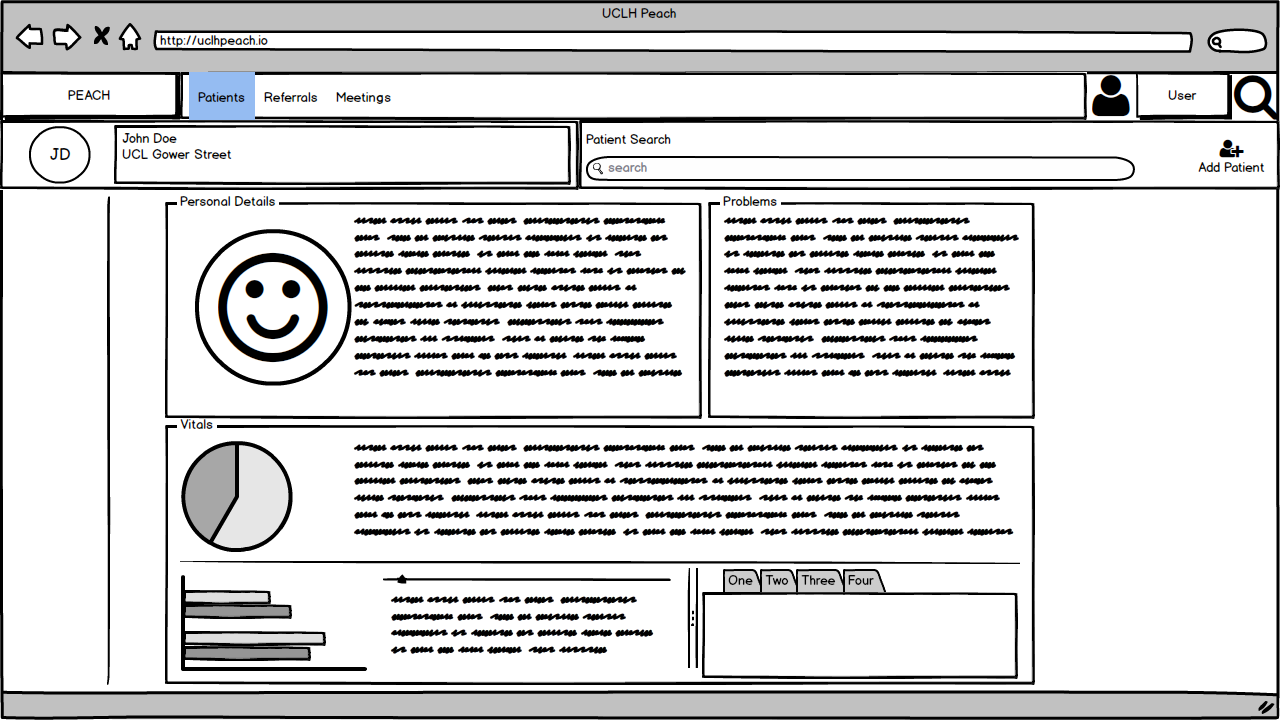
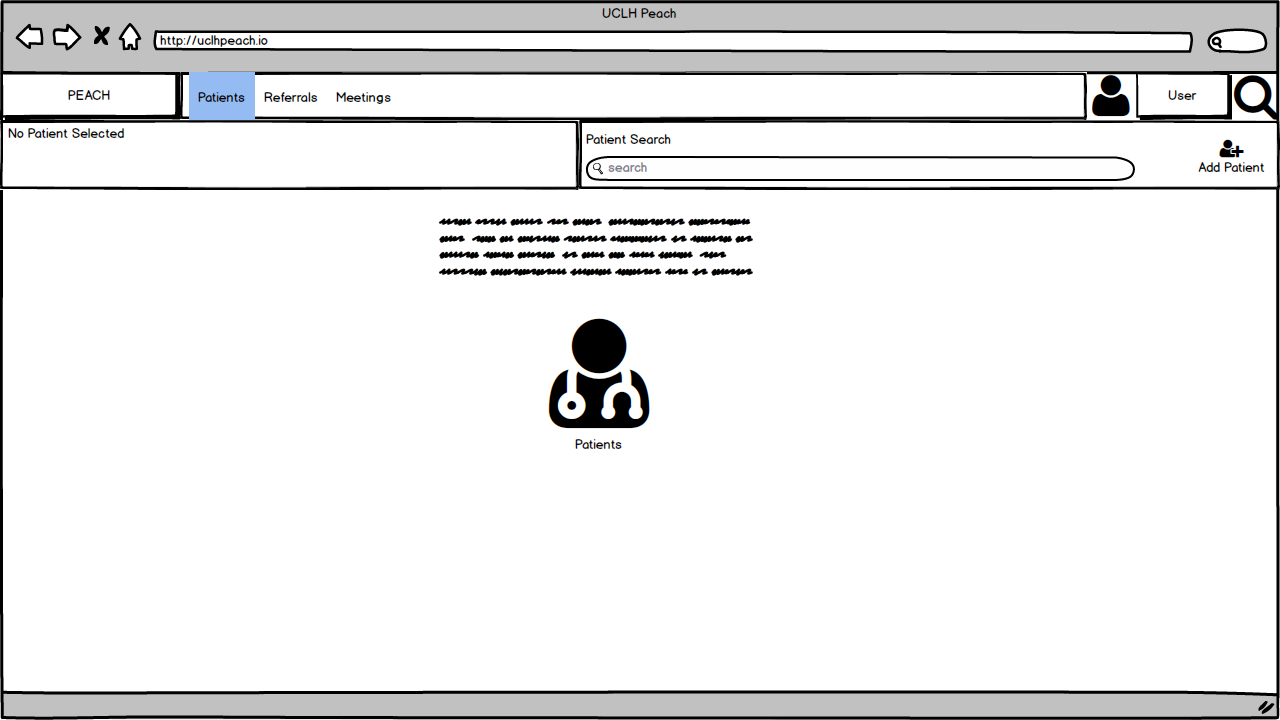
MDT Mockup
The MDT (multidisciplinary) dashboard mockups are produced mainly for the purpose to consolidate the aesthetics and layouts of the dashboard with our client. These mockups are based on the prototypes of previous works on peach. Some features have been added, moved, changed or removed. These mockups are updated throughout the requirement gathering stage as we learn more about the project.
These mockups are suitable for the system as they build on from the MDT dashboard from previous works on Peach. They meet the usability requirements first through have a login system for MDT staff and clinicians. Then the user is able to search for a patient and select the patient of interest. This takes the user to the profile of the patient. The profile of the patient show vital patient information as well as their medical history. There is also a variety of options such as referrals and meetings to be scheduled for the patient. This chain of use cases were considered while drawing up the mockups and were carefully implemented.
Click on any picture to expand.










Tags
design guide prototype form renderer prototype dashboard prototype plans for term 2 use cases moscow
